Mobile Friendliness Index #1: Top 10 Lebensmittelhändler und Drogerien
Wir hatten kürzlich bereits dargestellt, wie wichtig es auch für stationäre Händler ist, in den mobilen Welten (auch lokal) präsent und gut auffindbar zu sein, also einen guten Mobile Friendliness Index mit seinen Webseiten zu erreichen.
Denn bereits zwei Drittel der Millennials nutzen ihr Smartphone für Online-Einkäufe und 76 Prozent aller Befragten in einer Studie von Opera Mediaworks nutzen grundsätzlich mobile Geräte dafür.
Vor ein paar Wochen hatte Google bekannt gegeben, dass sie den Suchmaschinen-Index für „Mobile“ künftig als wichtiger erachten würden als den für „Desktop“. Dies unterstreicht einmal mehr die Bedeutung mobiler Endgeräte, auch für das Shoppen.
Der Mobile Friendliness Index
Uns hat einmal interessiert, wie die Webseiten und Shops deutschen Händler im Hinblick auf ihren „Mobile Friendliness Index“ abschneiden. In diesem ersten Teil betrachten wir die zehn größten Lebensmittelhändler und Drogerien.
Da wir uns ausschließlich die Webseiten der Unternehmen bzw. ihrer Shops anschauen, bleibt eine Betrachtung der ggf. vorhandenen mobilen Applikationen aussen vor. Dies müsste dann Gegenstand einer anderen Analyse sein.
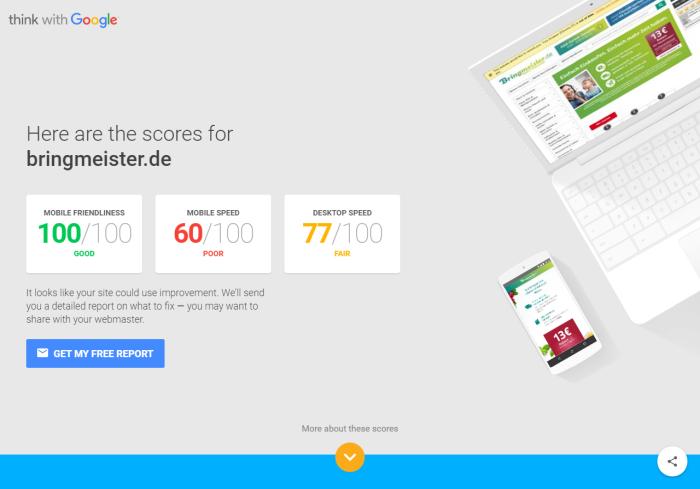
Um die Daten zu erheben, haben wir das Tool „Testmysite“ von Google verwendet. Hier gibt man seine URL an und das Tool liefert drei Werte, bei denen die maximale Punktzahl jeweils 100 sein kann.
- Mobile Friendliness misst die gesamte Nutzererfahrung und das mobile Design.
- Mobile Speed die Ladezeit auf mobilen Geräten und
- Desktop Speed die auf stationären Rechnern.
Wie gut sind die Webseiten?
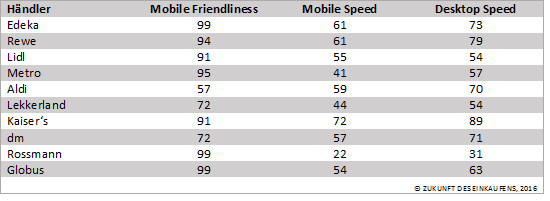
In einem ersten Durchlauf haben wir uns die Firmenwebseiten der zehn größten Lebensmittelhändler und Drogerien angeschaut (Testdatum: 31.10.2016). Hier zeigt sich erfreulicher Weise, dass alle Webseiten mobil-optimiert sind. Doch es gibt große Unterschiede in den drei gemessenen Faktoren.
Beim Mobile Friendliness Index fielen einzig Aldi mit nur 57 und dm mit 72 von 100 Punkten aus dem Rahmen. Bei allen Webseiten gibt es aber noch Verbesserungspotenzial in Bezug auf die Geschwindigkeiten. Insbesondere Rossmann hat sehr lange Ladezeiten.
Angesichts der Tatsache, dass fast die Hälfte der Nutzer eine mobile Webseite wieder verlassen, wenn sie nicht in drei Sekunden geladen ist, müssen die Geschwindigkeiten aller Webseiten enttäuschen. Zwar sind die Ladezeiten auf den Desktops etwas besser, aber wirklich gut nur bei Kaiser’s und auch hier ginge noch etwas mehr.
Sieger in dieser ersten Betrachtung ist Kaiser’s, dessen Webseiten insgesamt die höchste Punktzahl erreichen und auch auf mobilen Geräten den schnellsten Seitenaufbau aufweisen.
 Und wie gut die Online Shops?
Und wie gut die Online Shops?
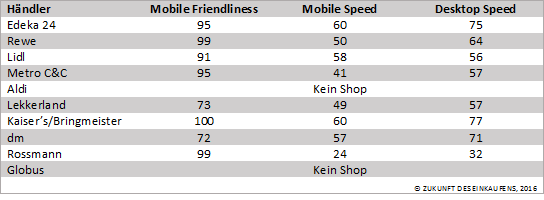
In einem zweiten Durchlauf wollten wir wissen, wie denn die Online-Shops der Händler performen. Aldi und Globus haben keine Online-Shops und bei einigen anderen waren die Firmen-Startseiten gleichzeitig die Shops, wodurch es keine Änderung der Werte gab.
Insgesamt konnten keine großen Unterschiede fest gestellt werden. Wollte man eine Tendenz heraus filtern, dann müsste man konstatieren, dass die Shops noch ein wenig schlechter da stehen als die Webseiten. Doch wie gesagt, die Unterschiede sind eher gering.
Auch in diesem zweiten Durchlauf für die Online-Shops gewinnt Kaiser’s mit seinem Bringmeister-Shop. Und auch hier gilt für alle, dass an der Verbesserung der Ladezeiten noch gründlich gearbeitet werden muss.











Ihr Kommentar
An Diskussion beteiligen?Hinterlassen Sie gern einen Kommentar!